编辑导语:互联网黑话发展已久,但还是有很多人对黑话的了解甚微。本篇文章中作者围绕“互联网黑话”展开了一系列详细的讲述,感兴趣的小伙伴们快来看看吧,希望对你有所帮助。

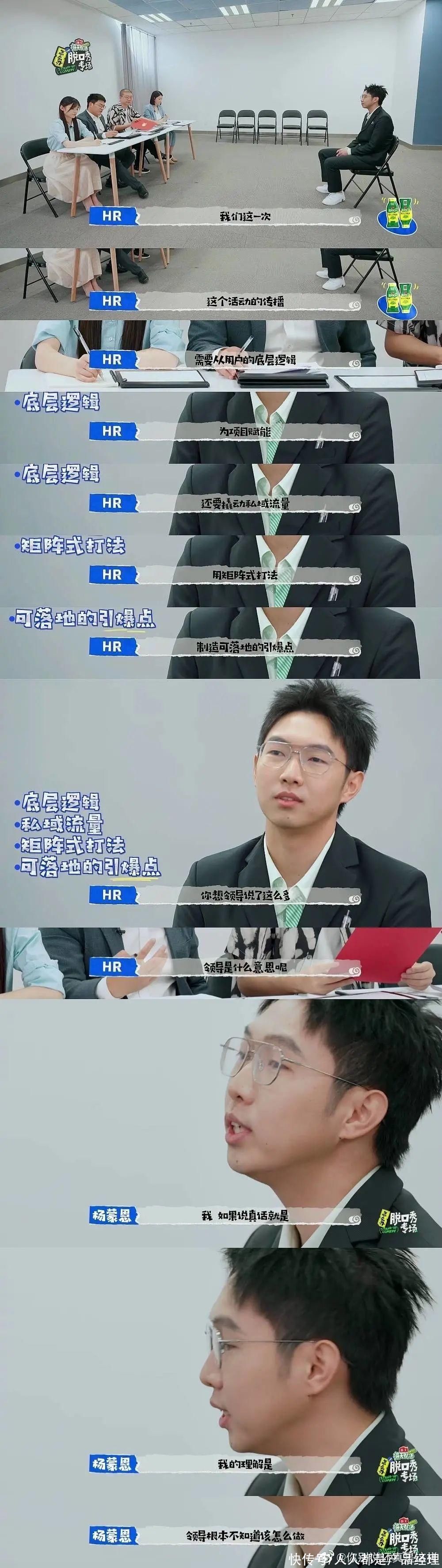
最近看综艺节目,看到了模拟互联网职场的面试里,面试官问了许多互联网黑话,场景还原如下:

同为饱受职场黑话摧残的可怜人,今天就来聊一聊“黑话”吧。
一、聊聊黑话
互联网黑话发展已久,虽不知起源,但猜测最开始可能是由一些专业术语发展开来的,比如“心智”这一词是从心理学的概念迁移到互联网的。
在心理学的概念里,它泛指为我们对周遭一切人、事、物的所有的精神活动。
“心智模型”最开始是由Kenneth Craik在1943年所著的《解释的性质(The Nature of Explanation)》一书中提出,后来又由Alen Cooper在《交互设计精髓(About Face)》中大篇幅地描述、解释用法。
因为《交互设计精髓》是交互人的必读书籍之一,所以“心智”这个词就成了互联网交互设计师永远绕不开的术语。
事实上不止交互,几乎每个岗位都有这个岗位的专业术语,比如开发哥常说的“API”“SDK”、视觉/UI常挂在嘴边的“格式塔”,日常工作中总是绕不开这些专业术语,如果非得解释成大白话又费劲又难以传达正确意思,一句简单的“符合用户心智”就得说成“符合用户在现实世界中对某种事物运作的内在认知历程”,又臭又长,还得琢磨一阵子。
但是过去几年互联网发展得实在是太快了,疯狂卷入了形形色色的人,加上并不是每个岗位都有多年的专业研究产出通用的方法论和行业名词,偶尔就存在一些人可能出于对行业或自身的不自信,才自造出一些晦涩难懂的「名词」来装腔作势、包装自己。
就逐渐发明出了一些不为提高沟通的准确度,只为显得自己“专业”的所谓黑话,接着再卷入一些不明所以的人持续发扬光大,才形成了现在这样有话不好好说的互联网黑话风气。
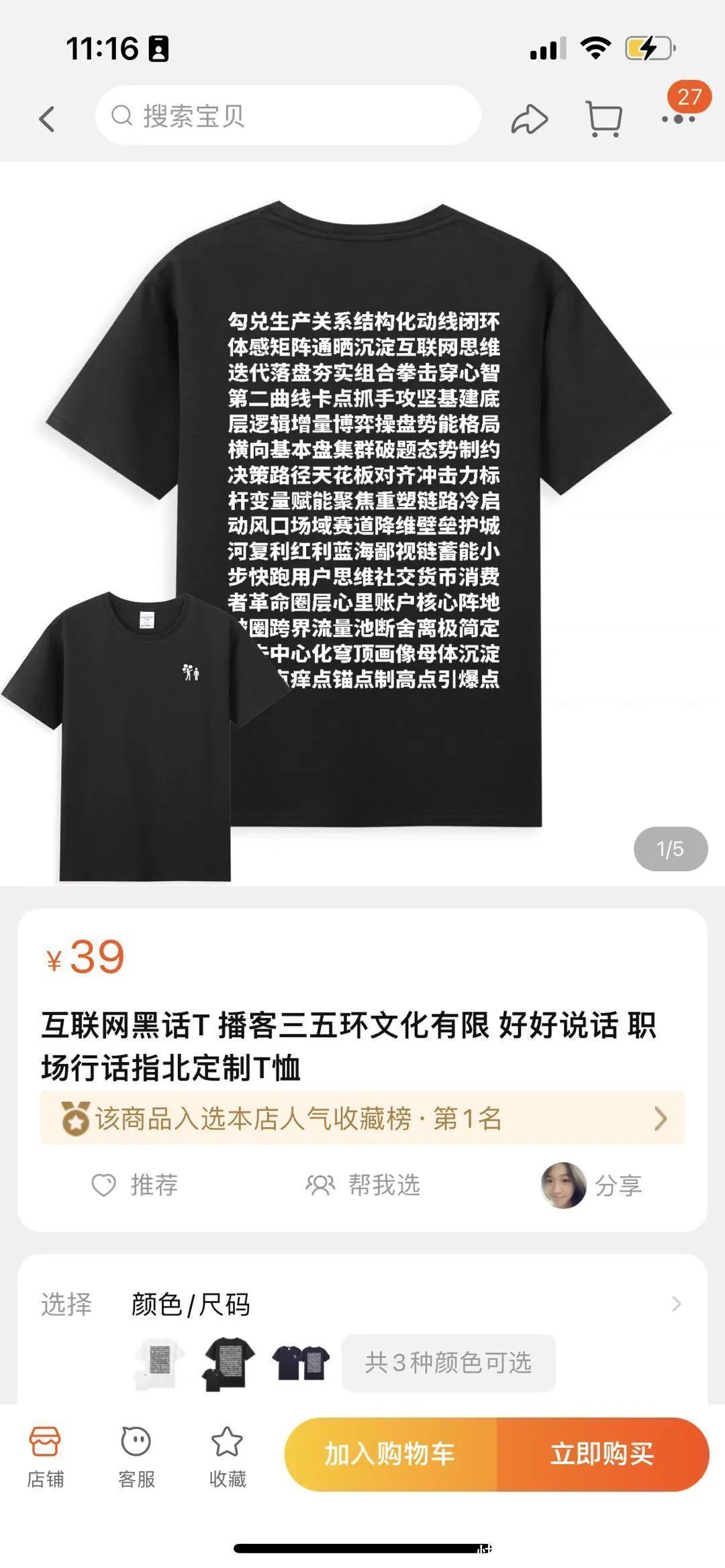
网上随便搜就有一堆互联网黑话宝典,甚至某宝上都有互联网黑话的文化T恤了。

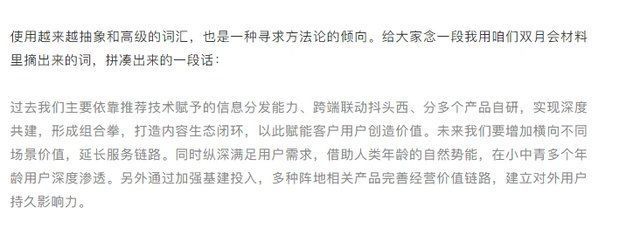
不只是底层打工仔对于这种风气深恶痛绝,张一鸣在字节跳动9周年年会上,也曾批评过这种现象:

上面这段话摘自字节双月会材料,堆砌了一堆复杂的名词,让人听起来不觉明历,理解起来相当费劲,理解完后又觉得空洞无物。
当然,也有一些人认为黑话确实能提高沟通效率,呼吁理性看待互联网黑话。
确实,语言只是工具,工具是中性的。黑话产生的本意是团队内沟通方便提高效率,只是有些人把它用成了八股文,啥都往上套,才造成了现在这种人人吐槽的现象。
既然不可避免,那我们就尝试判断一下,什么情况下适合使用黑话,什么情况下避免使用黑话,以及如何应对装腔作势的黑话。
二、怎么说好黑话
前面说到黑话是我们日常沟通中绕不开的,那么我们怎么判断哪些黑话是合理的,哪些是不合理的呢,可以从以下几个方面去思考:
1. 提高沟通效率如果这个“黑话”可以提高沟通效率,那么这就是个好“黑话”。
比如说“闭环”,如果我们在做某个互联网种菜产品,用户可以在这个平台种菜,现在我们要补充卖菜和买种子的功能,让用户可以在这里实现,种菜->卖菜赚钱->买种子->种菜….的闭环,那我们在需求目标里写“推动业务逻辑形成闭环”是不是就比“让用户在产品内形成种菜、再卖菜赚钱,再买种子,再种菜,再卖菜赚钱…的循环”要简洁得多?
2. 准确传达信息如果这个“黑话”目的在于准确传达信息,不引发歧义,那么这也是一个好“黑话”。
比如说“屏效”,假设你设计的图文信息产品页面行高较大,留白较多,导致一个屏幕内能展示的信息数量较少,领导表示“屏效有点低”就没什么毛病,如果非用白话说“一个手机屏幕内展示的信息数量不够多”那也很容易被抬杠:以什么手机型号为准,多少算多?“屏效”的表述相对来说更严谨一点。
又比如说“颗粒度”,假设你要做疫情新闻提醒需求,你画的设计稿是弹出一个弹窗告诉用户“糟糕!又有疫情啦!”,领导表示需要“和产品了解下信息所属地区颗粒度”,这个“颗粒度”的使用也没毛病,因为信息所属地区颗粒度确实会影响到我们的消息提醒设计。
如果是所在街道有新疫情,那么用弹窗提醒没问题,但如果是所在省份、国家有了新疫情,那用弹窗提醒是不是太过分了(基本整天都在关弹窗了)。
如果不用“颗粒度”表示,那就得表达成“和产品确认下信息所属地区是街道还是区县还是全国”,是不是不如“颗粒度”来得简单全面?
3. 信息表意不明,模棱两可这是我日常工作中最经常遇到的“黑话”使用场景,经常发生在需求方也不知道要怎么做或者不确定自己的想法对不对,所以只能和你传达抽象的概念,让你有充分的想象空间,好做出更多的尝试。
因为自己也不知道想要的是什么,传达得更宽泛、模棱两可后,无论方案出成什么样都不会打自己的脸。
开头的案例就是典型的表意不明的黑话:“…撬动私域流量,用矩阵式打法制造可落地的引爆点…”。
工作中尽量避免自身使用这种方法,遇到脑子清楚的很容易被抓住尾巴反制。
当然身为打工人大多时候也无法要求对方表意清晰,不过我们可以用一些沟通方法去获得更多我们需要的信息,下文会提到。
4. 包装,自以为提升格调这个比较常见在做汇报工作时,周会、例会、或者年中/年度盘点。常见的就是把一份简单的工作抽象,上升高度再复述一遍。
比如,我就遇到过同事,只是做了几个消息弹窗,在汇报时描述成了“系统性打造消息体系,完善与补充消息触达场景,帮助强化产品与用户的互动链路。”
讲真,个人认为没必要在这方面卷,如果这种人能在该职场上混得风声水起,那证明这个职场并不务实,在泡沫消散之前,换个地方可能会好一点。
三、如何应对黑话
讲了这么多如果用好黑话以及避免黑话,那对于那些避免不掉的黑话,我们有什么方法应对它吗?
1. 多问“为什么”面对一些虚头巴脑的“目标”,追问为什么可以有效阻止许多无意义的工作。
例如某舞厂的产品非常喜欢“击穿用户心智”,你可以多问几句为什么?
- “为什么要击穿用户心智?”
- “为什么不设计出符合用户心智的产品?”
- “你认为现在市面上的产品为什么都选择符合用户心智的方案?”
- “为什么要选择和市面上的产品都不同的方案,我们的产品有什么不同点吗?”
连续几个为什么,可以迫使对方重新思考需求的出发点和目标。
2. 拆解,再提问你也可以拆解对方话语中的模糊点,再细致地进行提问。
还是“击穿用户心智”的例子,可以拆解为“击穿”和“心智”两个关键词,那么你就可以围绕这两个关键词进行提问:
- “你觉得用户心智是什么样的?”
- “怎么样算击穿了用户心智?”
- “能举个例子吗?”
通过对模糊概念的具体提问,可以帮助对方思考需求的合理性和可落地性。
3. 尝试理解,重申,再明确你还可以尝试理解对方的意思,或者按照自己对需求的理解表述出来,重新组织语言表达,再和对方确认是否是自己理解的意思。
比如,对方和你说,我们的需求目标是“赋能图文内容”,虽然你不知道对方想说什么,但你可以尝试理解一下,可能对方是想说,让用户更容易接受信息。
比如说图片更大?标题更大?或是正文的颜色更深一点?或是增加特色标签?也可能是想说,让信息更多样化,引入视频、直播内容?
可以先做一下简单的理解,然后再重申反问:
- “要赋能图文信息”
- “我理解这个需求目标是不是希望让用户更容易接受信息,具体可能体现在放大一些信息(图片?标题?),或者补充一些信息(特色标签如100 万人看过);还是希望丰富内容形式,比如引入视频、直播?您看看具体是希望朝哪个方向优化呢?”
这个时候对方会从你理解ABC里选出一个,或者具体地讲讲他的理解了。
这样我们就可以把需求目标从一个空洞的概念落实到具体可行的方向上。
四、常用黑话解义
最后再补充一些日常常用的“黑话”释义吧:
- 「抓手」原义是指人手可以把持(抓握)的部位,现多指依据、手段、方法、切入点、着力处;
- 「复盘」通常用于项目或活动结束后,对已经进行的项目进行回顾,对经验和教训进行总结;
- 「颗粒度」通常用来描述具体程度,颗粒度越细越具体,以时间为例,“1小时前”比“今天”颗粒度更细;
- 「背书」品牌为了打造消费信任度,找到各种证据证明所言非虚,即是背书。一般背书包括多种形式:权威人士、权威媒体、权威机构、明星名人、科学测试、热销认证、现身说法、品牌承诺等;
- 「小步快跑」指微小但高频的调整,往更好的方向发展,与快速优化和迭代的意思相近;
- 「闭环」闭环即循环,是一种良性循环,由始到终,由终到始。在营销过程中,指从认知、购买、兴趣、忠诚,再从忠诚的分享让更多的人认知;
- 「屏效」通常指单位屏幕内能展示的信息密度,大多产品都会追求高屏效;
- 「去中心化/中心化」中心化与去中心化,指的是流量的集中度,中心化指的是极少数机构或群体占据大部分流量,而去中心化是流量的分权化,个体拥有更多的流量。互联网向来是中心化-去中心化-中心化不断反复的过程;
- 「北极星指标」也叫作第一关键指标(One Metric That Matters),是指在产品的当前阶段与业务/战略相关的绝对核心指标,一旦确立就像北极星一样闪耀在空中,指引团队向同一个方向迈进(提升这一指标)。
除上述外还有很多“黑话”,但是因为不够普及,各人理解不一,就不在这里逐一下定义了。
建议也少用一些容易造成沟通对象产生理解分歧的“黑话”,沟通的意义是达成共识,而不是设立障碍。
我们反对的也不是黑话本身,而是利用黑话瞎说空话、过度包装、装腔作势的行为。
总之,祝愿我们职场上所遇之人都能好好说话。
作者:白话说交互;微信公众号:白话说交互(ID:gh_96e304585325)
本文由 @白话说交互 原创发布于人人都是产品经理。未经许可,禁止转载。
题图来自Unsplash,基于CC0协议。

